AJAX后台模板,Layui后台模板单页模板,JS异步请求网页,后台模板好用之处--单页版,异步请求,刷新还是当前页面,不像iframe
AJAX后台模板,JS异步请求网页,后台模板好用之处--单页版,异步请求,刷新还是当前页面,不像iframe
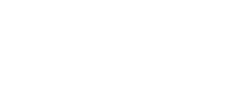
之前用的Smartadmin后台模板,很好用,F5刷新的时候还是当前页面,不像 iframe,一刷新就到首页了,体验很是差 ,折腾了良久,查看Smartadmin的源码,还是没有搞懂,来来回回还是想用,没有放弃,经过多次的周折,今天又想捣鼓一下,思考了一下,好像可以搞定,要有自己的思路进去,不一定按照Smartadmin的,于是,成功了!
JS核心代码:
function checkURL() {
var a = location.href.split("#").splice(1).join("#");
if (container = $("#content"), a) {
$('.wycto-nav li a[href="' + a + '"]').addClass("layui-this");
$('.wycto-nav li a[href="' + a + '"]').parents("li").addClass("layui-nav-itemed");
var d = $('.wycto-nav a[href="' + a + '"]').attr("title");
var txt = $('.wycto-nav a[href="' + a + '"]').text();
document.title = (d||txt);
loadURL(a + location.search, container)
} else {
var e = $('body a[class="homepage"]').attr("href");
window.location.hash = e,/*console.log(container);return false;*/
loadURL(e + location.search, container)
e = null
}
}
function loadURL(a, b) {
$.ajax({
"type": "GET",
"url": a,
"dataType": "html",
"cache": false,
"beforeSend": function() {
if (container = $("#content"), a) {
$('.wycto-nav li a[href="' + a + '"]').addClass("layui-this");
$('.wycto-nav li a[href="' + a + '"]').parents("li").addClass("layui-nav-itemed");
var d = $('.wycto-nav a[href="' + a + '"]').attr("title");
var txt = $('.wycto-nav a[href="' + a + '"]').text();
document.title = (d||txt);
} else {
var e = $('a[class="homepage"]').attr("href");
window.location.hash = e,
loadURL(e + location.search, container)
e = null
}
},
"success": function(a) {
b.css({
"opacity": "0.0"
}).html(a).delay(50).animate({
"opacity": "1.0"
},
300),
a = null,
b = null
},
"error": function(c, d, e) {
b.html(' Error requesting ' + a + ": " + c.status + ' ' + e + "
")
},
"async": !0
})
}
$(function(){
checkURL();
$(".wycto-nav > li a").click(function(){
var a = $(this).attr('href');
var now = window.location.hash;
if(!(a=="javascript:;"||a==""||a=="#"||("#" + a)==now)){
loadURL(a + location.search, $("#content"));
window.location.hash = a;
}
return false;
});
});至于里面的核心标签,是我模板框架的标签,自行修改,不懂的下面留言联系我。
仅此记录,日后方便使用
请先登录后再评论登录