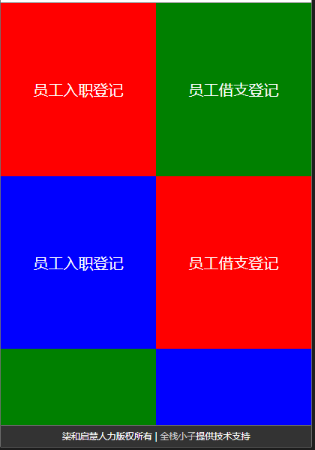
纯CSS实现列表颜色循环变化,多少个都可以实现
一切好的点子都是实践中磨练出来的,
CSS代码如下(3个颜色循环显示):
.flex-item:nth-child(3n+1){
background-color:red;
}
.flex-item:nth-child(3n+2){
background-color:green;
}
.flex-item:nth-child(3n+3){
background-color:bule;
}
CSS代码如下(4个颜色循环显示):
.flex-item:nth-child(4n+1){
background-color:red;
}
.flex-item:nth-child(4n+2){
background-color:green;
}
.flex-item:nth-child(4n+3){
background-color:blue;
}
.flex-item:nth-child(4n+4){
background-color:yellow;
}
四个颜色变化,5个6个的,以此类推
虽然简单,但是你不容易想得到,记录一下,日后方便使用
😏
请先登录后再评论登录
1楼
前端的饭碗你也要抢了![[思考]](http://www.wycto.cn/static/plugins/layui/images/face/30.gif)
![[思考]](http://www.wycto.cn/static/plugins/layui/images/face/30.gif)
回复
没有办法,发不起工资
回复