easyui calendar 标记多个日期
在项目中遇到,客户要求在日历上标记处简历面试的日期,一目了然,本来不想搞的了,因为搜了大量的信息,找不到方法,搜不到相关资料,看官方文档也没有相应的方法,就连事件也才有一个onSelect;
没有办法啊,客户又需要,只有自己研究慢慢写了,仔细桌面了一下calendar生成的html;开始的思路是这样:
1.查出当前日期之后的面试日期;
2.遍历日历html下面的td
3.判断日期相等就加上一个标记类calss
4.看了很久的源码找到方法onNavigate,翻页的时候事件,执行加类方法
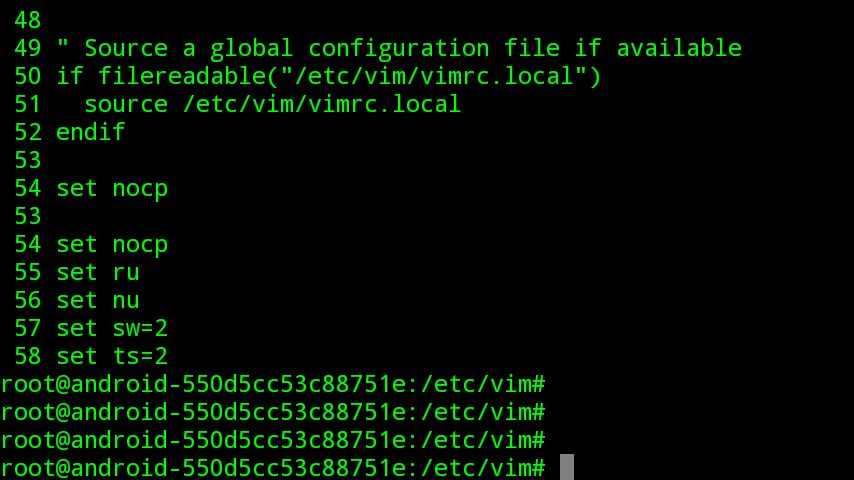
贴图



代码如下:
PHP代码:
$interview = Interview::find("plan_time>" . time())->getAll();
$sign = array();
foreach ($interview as $val){
$sign[] = date("Y,n,j",$val->plan_time);
}
$sign = implode("|", $sign);
//dump($sign);
$this->_view['sign'] = $sign;JS代码:
//点击日历
$('.calendar').calendar({
current:new Date(),
onSelect: function(date){
var dd = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+date.getDate();
getInterview(dd);
},
onNavigate: function(year, _58a) {
setSign();
}
});
function setSign(){
$(".calendar td").each(function(){
var arr = "<?php echo $sign?>";
arr = arr.split('|');
if($.inArray($(this).attr('abbr'), arr)!=-1){
$(this).addClass("calendar-sign");
}
});
}请先登录后再评论登录