kindeditor 粘贴图片
今天的任务要求是修改kindeditor插件,做到复制的图片直接在富文本编辑器中粘贴上传,百度了一下,能粘贴,但是没有达到目的,我需要符合我的源代码,并且能够传递额外的参数,修正了一下
修改kindeditor.js中的代码:
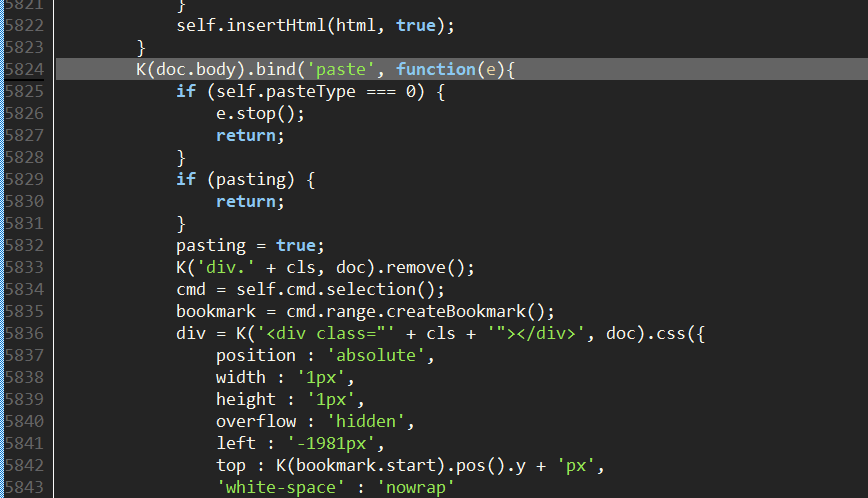
在5825行附近大概是下面这个样子的:

在5824后面粘贴下面的代码
//处理IE11,Chrome粘贴图片上传
function dopasteImg() {
//debugger;
var file = null;
if (window.clipboardData) {//ie
if (clipboardData.files && clipboardData.files.length)//IE11
file = clipboardData.files[0];
else if (!clipboardData.getData("text") && !clipboardData.getData("url")) {
alert("不能粘贴文件或图片,请使用IE11或者Chrome浏览器,或使用上传功能");
return true;
}
} else {
if (e.event.clipboardData.items)//chrome
for (var i = 0; i < e.event.clipboardData.items.length; i++) {
if (e.event.clipboardData.items[i].kind === "file") {
file = e.event.clipboardData.items[i];
break;
}
}
if (file == null) {
if (!e.event.clipboardData.getData("url") && !e.event.clipboardData.getData("text")) {
alert("不能粘贴文件或图片,请使用IE11或者Chrome浏览器,或使用上传功能");
return true;
}
}
}
if (file) {
if (!K.undef(self.allowImageUpload, true)) {
alert("编辑器禁止上传图片,请与有关人员联系!");
return true;
}
//获取File Blob
//debugger;
var blb;
if (file.getAsFile) {//Chrome
blb = file.getAsFile();
if (blb.size === 0) {
alert("不能获取剪切板中的" + (file.type.indexOf("image/") === 0 ? "图像" : "文件")
+"\n如果是从OutLook中复制的,请换其他程序,如Word");
return true;
}
sendfile(blb, file.type);
} else {
var fr = new FileReader();
if (fr.readAsArrayBuffer) {//ie
fr.onloadend = function (evt) {
blb = evt.target.result;
sendfile(blb, file.type);
}
fr.readAsArrayBuffer(file);
}
}
function sendfile(b, t) {
var xhr = new XMLHttpRequest();
var formData = new FormData();
var isImg = t.indexOf("image/") === 0;
//formData.append('imgFile', file,"untitled." + t.split('/')[1]);
//formData.append('imgFile', b);
var myBlob = new Blob([b], { "type": t });
formData.append('imgFile', myBlob, "untitled." + t.split('/')[1]);
//formData.append('imgFile', b);
formData.append('dir', isImg ? 'image' : 'file');
var extraFileUploadParams = self.extraFileUploadParams;
Object.keys(extraFileUploadParams).forEach(function(key){
formData.append(key, extraFileUploadParams[key]);
});
xhr.open('POST', self.uploadJson);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4&&xhr.status == 200) {
// if (fn) {
var data = _trim(xhr.responseText);
//if (dataType == 'json') {
data = _json(data);
if (data.error) {
if (typeof ($) !== "undefined" && $.messager && $.messager.alert) {
$.messager.alert('Error', data.message, 'warning');
} else {
alert(data.message);
}
} else {
//self.exec('insertimage', url, title, width, height, border, align);
if(K.undef(self.formatUploadUrl, true))
data.url =K.formatUrl(data.url, 'absolute');
self.exec('insertimage', data.url, "from clipboard", undefined, undefined, undefined, undefined);
}
//}
// fn(data);
// }
}
}
xhr.send(formData);
}
return true;
}
}
//debugger;
if (dopasteImg())
e.stop();
//处理粘贴结束5825OK了,完美,试试吧
请先登录后再评论登录