百度编辑器umeditor踩过的坑-字体字号设置无效的解决办法-图片上传路径
百度编辑器umeditor比较轻量级,加载快,所以改为使用umeditor,之前的ueditor,也没有整好,但是今天发现,图片上传搞不了,折腾了好久搞定了, 还有字体设置无效的问题,也搞定了
umeditor,是百度富文本编辑器的mimi版本
建议看一下配置文件 umeditor.config.js 了解下
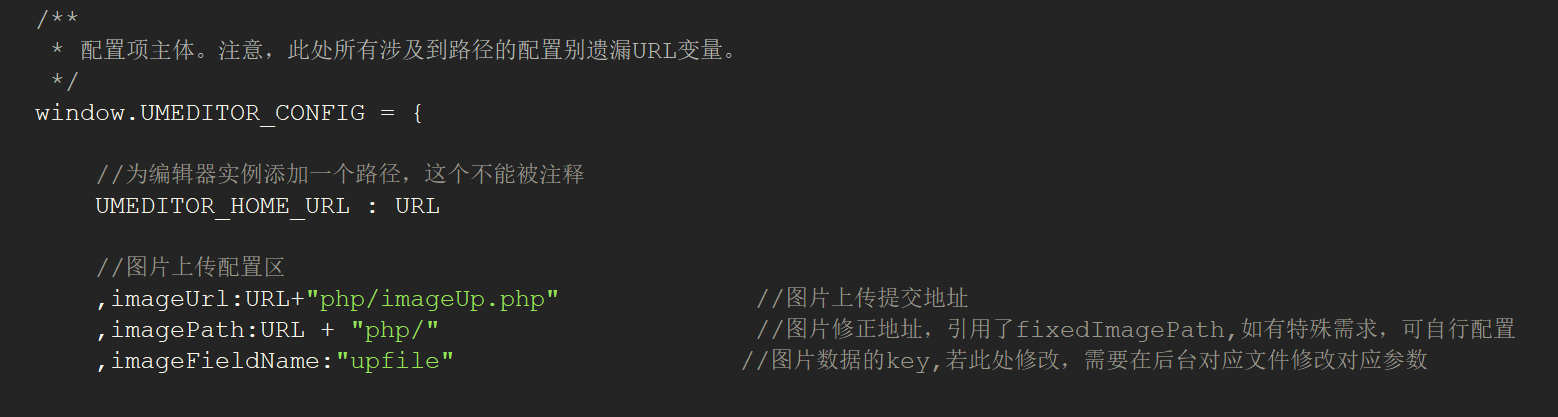
一、图片上传问题,需要修改路劲:
1.在使用插件的页面加上这一句:
window.UMEDITOR_HOME_URL = "/static/plugins/umeditor/";改为自己插件的目录,配置文件
2.调用的时候传参数:
<p>UM.getEditor(\'ue_'.$id.'\',{imageUrl:"/ajax/file/uploadTextEdit/filename/upfile/type/images",imagePath:"."})</p>
3.上传方法返回的参数格式:
echo json_encode(array(
'name' => $filename,
'originalName' => $originalName,
'size' => $size,
'state' => "SUCCESS",
'type' => $ext,
'url' => $url
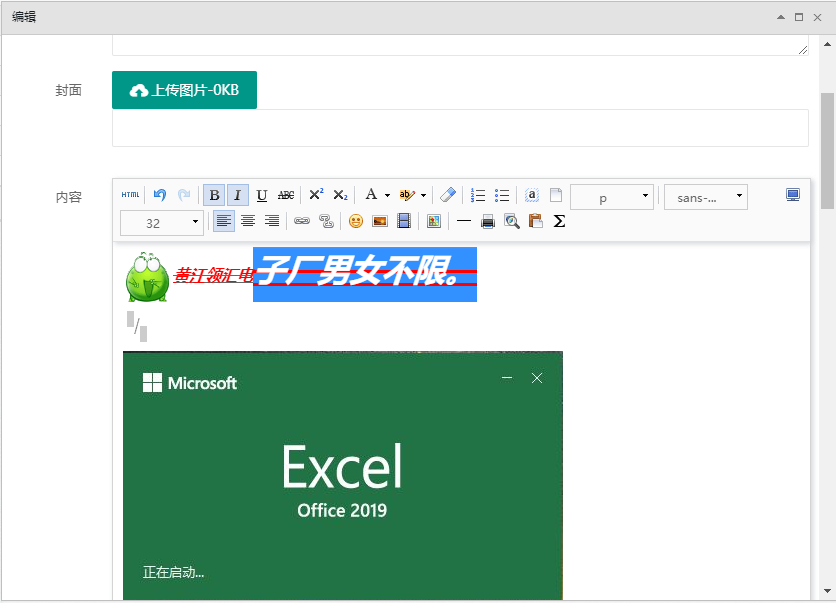
));二、字体字号设置无效问题:
在umeditor.min.js中搜索“,obj.”,修改程“,”,也就是去掉obj.,就可以了
完美解决

![[酷]](http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/pcmoren_cool2017_org.png)
![[酷]](http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/pcmoren_cool2017_org.png)
![[酷]](http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/pcmoren_cool2017_org.png)
![[酷]](http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/pcmoren_cool2017_org.png)
![[酷]](http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/pcmoren_cool2017_org.png)
![[酷]](http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/pcmoren_cool2017_org.png)
![[酷]](http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/8a/pcmoren_cool2017_org.png)
请先登录后再评论登录