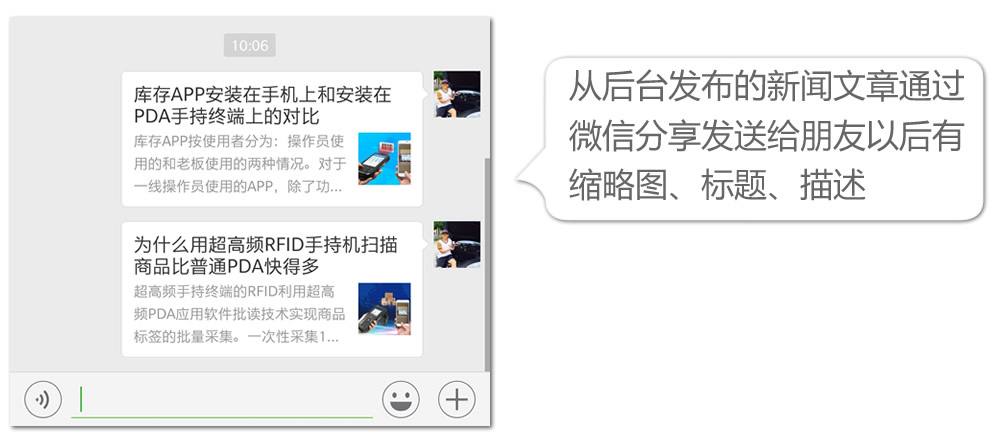
微信分享带图片标题描述,微信分享不显示图片问题不显示内容文字问题只像是网址
之前做过的,当初没有记录,现在又花了几个小时才搞定,记录一下,以后方便使用
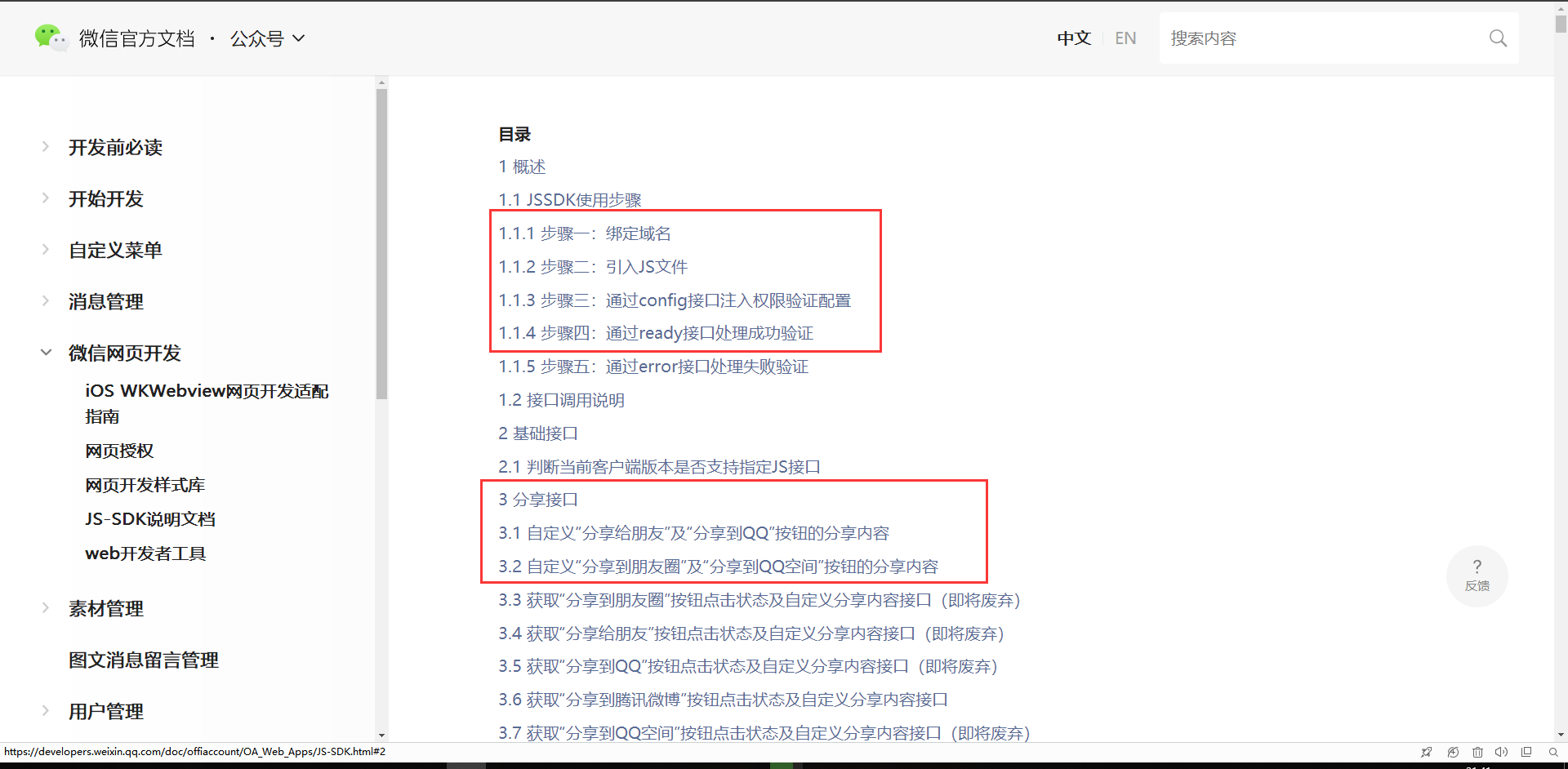
一、首先看一下官方文档,很有必要
官方微信sdk分享

二、先做签名(服务端做)
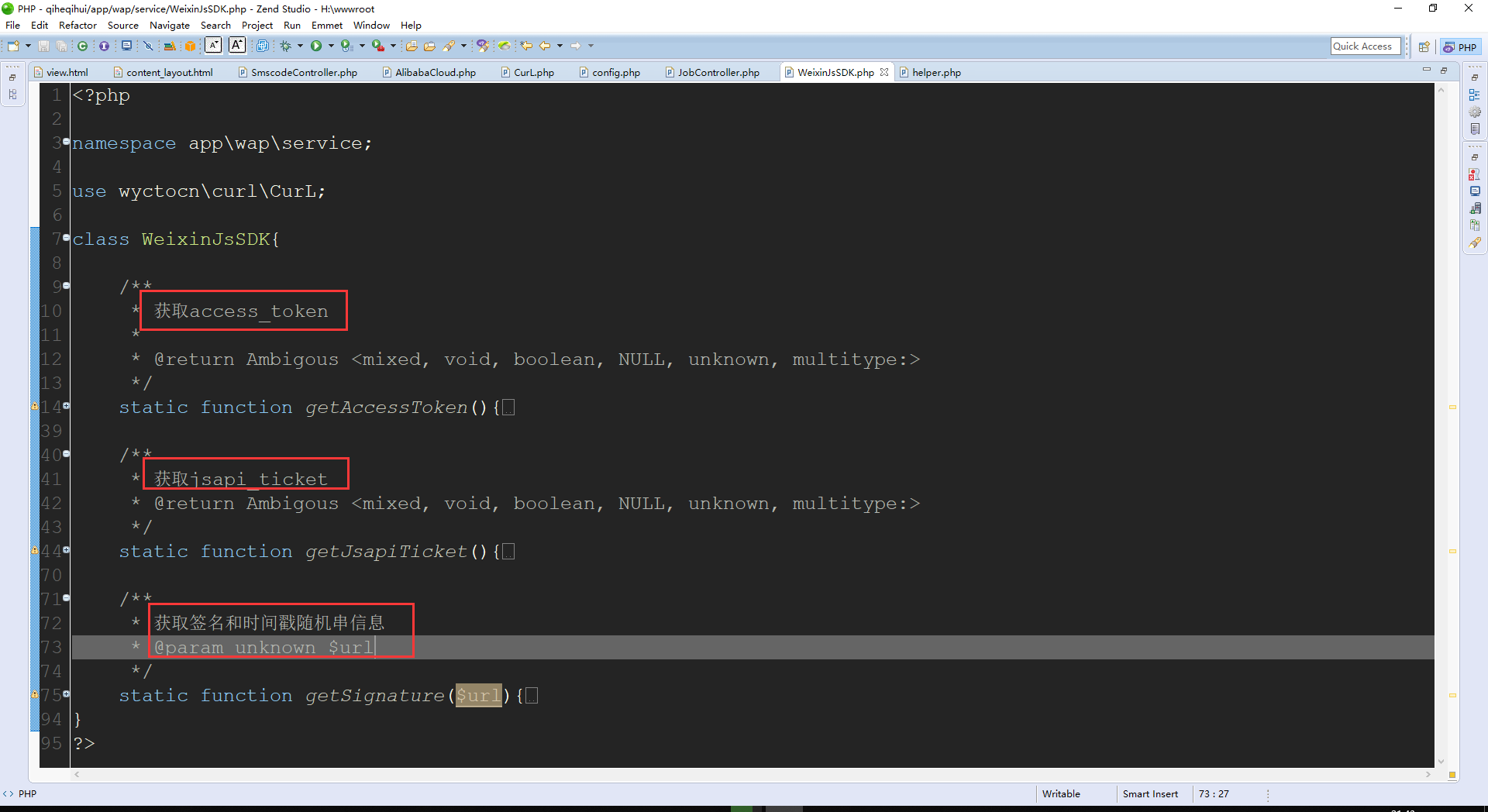
我写了一个类来使用,三个方法(请看下图):接口和参数请看上面官方文档
1.获取access_token
2.用 access_token 获取jsapi_ticket
3.用jsapi_ticket获取签名:返回数组【签名、时间戳、随机字符串、当前页面URL】,由于时间戳和随机串签名也页面js调用要一直,所以这里用完后返回,保持数据一致

最后返回的数据如下:
return array('signature'=>$signature,'timestamp'=>$timestamp,'nonceStr'=>$nonceStr,'url'=>$url);二、调用签名方法(服务端做)
$url = url('job/view',array('id'=>$id),true,true);//带域名的url,当前页面url
$config = WeixinJsSDK::getSignature($url);//调用签名方法
$this->assign(['row'=>$row,'config'=>$config]);//赋值模板输出三、视图页面使用js
先引入官网sdk文件
<script src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>然后进行配置,填入参数:
<script>
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx91265392187f946b', // 必填,公众号的唯一标识
timestamp: '{$config.timestamp}', // 必填,生成签名的时间戳
nonceStr: '{$config.nonceStr}', // 必填,生成签名的随机串
signature: '{$config.signature}',// 必填,签名
jsApiList: ['updateAppMessageShareData','updateTimelineShareData'] // 必填,需要使用的JS接口列表
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
//分享好友
wx.updateAppMessageShareData({
title: '{$row.name}', // 分享标题
desc: '{$row.summary}', // 分享描述
link: '{$config.url}', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "{$row.photo|showImg='','thumb',true}", // 分享图标
success: function () {
// 设置成功
console.log("成功");
},
fail: function () {
// 设置成功
console.log("失败");
},
});
//分享朋友圈
wx.updateTimelineShareData({
title: '{$row.name}', // 分享标题
link: '{$config.url}', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '{$row.photo|showImg='','thumb',true}', // 分享图标
success: function () {
// 设置成功
console.log("成功");
}
})
});
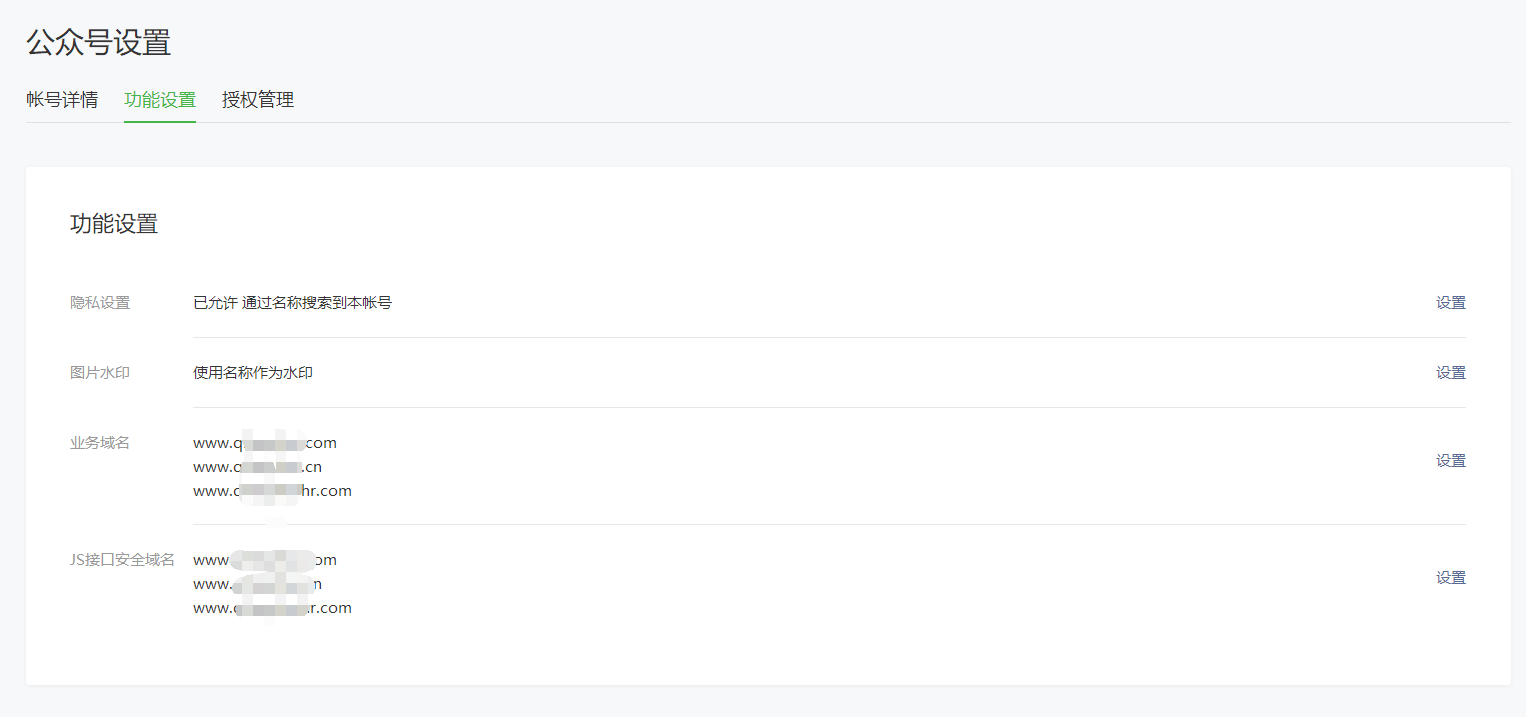
</script>三、微信公众号后台要配置好域名

四、注意事项:
1.域名要一致,特别是HTTPS协议的,要注意管查是否一致
2.二次分享会出错,问题在于微信会自动加上参数:
对于IOS系统会自动增加如下参数:
朋友圈 from=timeline&isappinstalled=0
微信群 from=groupmessage&isappinstalled=0
好友分享 from=singlemessage&isappinstalled=0
对于安卓系统会自动添加如下参数:
朋友圈 from=timeline
微信群 from=groupmessage
好友分享 from=singlemessage
这个问题要在页面载入进行签名的时候注意了,判断是否有 from 和 isappinstalled 的 get参数,有的话就要加入到url后面进行前面
如我这个:
$url = url('job/view',array('id'=>$id),true,true);
$from = $this->_request->get('from');
if(isset($from)){
$url = $url . "?from=" . $from;//判断加入from
}
$isappinstalled = $this->_request->get('isappinstalled');
if(isset($isappinstalled)){
$url = $url . "&isappinstalled=" . $isappinstalled;//判断加入isappinstalled
}
$config = WeixinJsSDK::getSignature($url);
$this->assign(['row'=>$row,'config'=>$config]);四、搞定:


![[嘘]](http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/a6/x_org.gif)
请先登录后再评论登录